React, 리액트 함수 컴포넌트 합성, Comment List
2024. 12. 2. 16:21ㆍ웹 개발
Comment.jsx
// React 라이브러리를 가져옵니다.
import React from "react";
// 스타일 객체를 정의합니다. CSS 스타일 속성들을 JavaScript 객체로 작성했습니다.
const styles = {
// 전체 댓글 컴포넌트를 감싸는 스타일
wrapper: {
margin: 8, // 외부 여백
padding: 8, // 내부 여백
display: "flex", // 자식 요소를 가로 방향으로 배치
flexDirection: "row", // 가로 방향 정렬
border: "1px solid grey", // 회색 테두리
borderRadius: 16, // 테두리 둥글게 만들기
},
// 이미지 컨테이너 스타일
imageContainer: {},
// 프로필 이미지 스타일
image: {
width: 50, // 가로 길이
height: 50, // 세로 길이
borderRadius: 25, // 원 모양 만들기 (가로, 세로 길이의 절반)
},
// 댓글 내용 컨테이너 스타일
contentContainer: {
marginLeft: 8, // 왼쪽 여백
},
commentBody: {
display: "flex", // 자식 요소를 세로 방향으로 정렬
flexDirection: "column", // 세로 방향 정렬
justifyContent: "center", // 자식 요소를 중앙 정렬
},
// 작성자 이름 텍스트 스타일
nameText: {
color: "black", // 텍스트 색상
fontSize: 16, // 텍스트 크기
fontWeight: "bold", // 텍스트 굵게
},
// 댓글 내용 텍스트 스타일
commentText: {
color: "black", // 텍스트 색상
fontSize: 16, // 텍스트 크기
},
};
function Avatar(props) {
return (
<img
src="https://upload.wikimedia.org/wikipedia/commons/8/89/Portrait_Placeholder.png" // 기본 프로필 이미지
style={styles.image} // 이미지 스타일 적용
alt="profile" // 이미지가 로드되지 않을 경우 보여줄 대체 텍스트
/>
)
}
function CommentBody(props) {
return (
<div style={styles.commentBody}>
<span style={styles.nameText}>{props.name}</span>
<span style={styles.commentText}>{props.comment}</span>
</div>
)
}
// 댓글을 렌더링하는 Comment 컴포넌트를 정의합니다.
function Comment(props) {
return (
<div style={styles.wrapper}>
<div style={styles.imageContainer}>
<Avatar />
</div>
<div style={styles.contentContainer}>
<CommentBody name={props.name} comment={props.comment} />
</div>
</div>
);
}
// Comment 컴포넌트를 다른 파일에서 사용할 수 있도록 내보냅니다.
export default Comment;
CommentList.jsx
import React from "react";
import Comment from "./Comment";
const comments = [
{
name: "이인제",
comment: "안녕하세요, 소플입니다.",
},
{
name: "유재석",
comment: "리액트 재미있어요~!",
},
{
name: "강민경",
comment: "저도 리액트 배워보고 싶어요!!",
},
];
function CommentList(props) {
return (
<div>
{comments.map((comment) => {
// 각 댓글 데이터를 <Comment> 컴포넌트로 전달하여 렌더링합니다.
return (
<Comment name={comment.name} comment={comment.comment} />
);
})}
</div>
);
}
export default CommentList;
index.js
import React from "react";
import ReactDOM from "react-dom/client";
import "./index.css";
import App from "./App";
import reportWebVitals from "./reportWebVitals";
import PlayGround from "./chapter_00/PlayGround";
import CommentList from "./chapter_05/CommentList";
const root = ReactDOM.createRoot(document.getElementById("root"));
root.render(
<React.StrictMode>
<CommentList />
</React.StrictMode>
);
reportWebVitals();
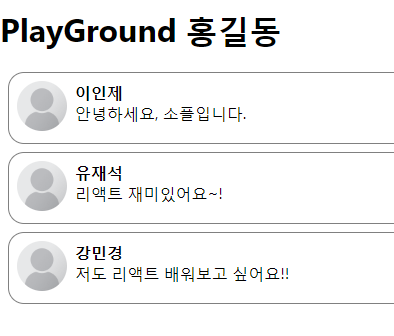
결과

출처
https://www.inflearn.com/course/처음-만난-리액트
https://github.com/soaple/first-met-react-practice-v18/tree/master/src
'웹 개발' 카테고리의 다른 글
| React, 커스텀 훅, Custom Hooks (0) | 2024.12.03 |
|---|---|
| React, State 사용하기, Notification List (0) | 2024.12.02 |
| React, Virtual Dom 특성 예제, Clock (0) | 2024.12.02 |
| React, JSX 코드 작성해보기 (1) | 2024.12.02 |
| npx 실행 시 PSSecurityExcption 에러 발생 시 대응 (0) | 2024.12.02 |